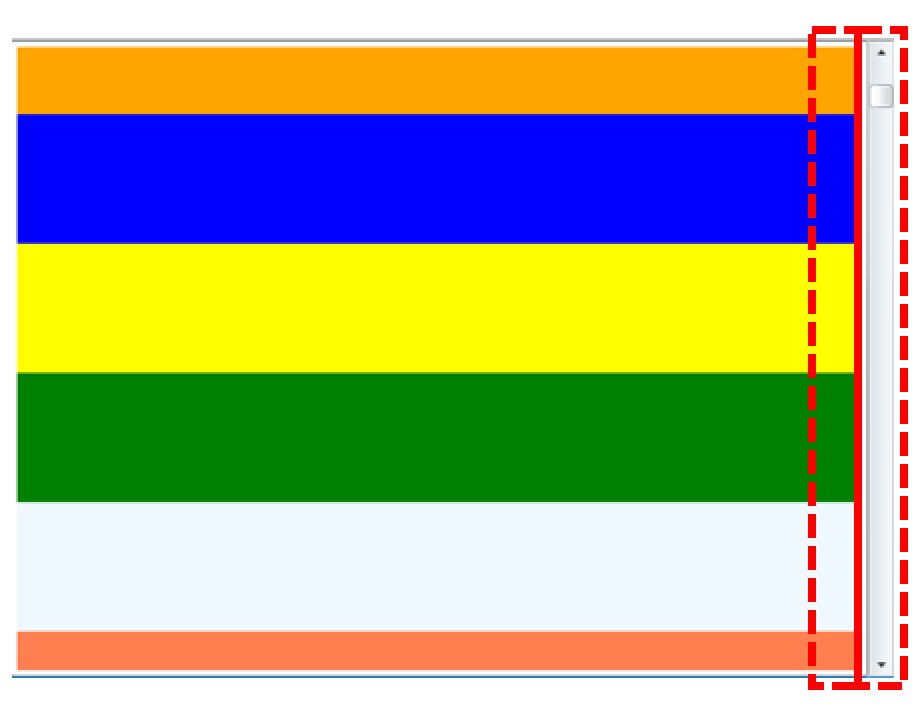
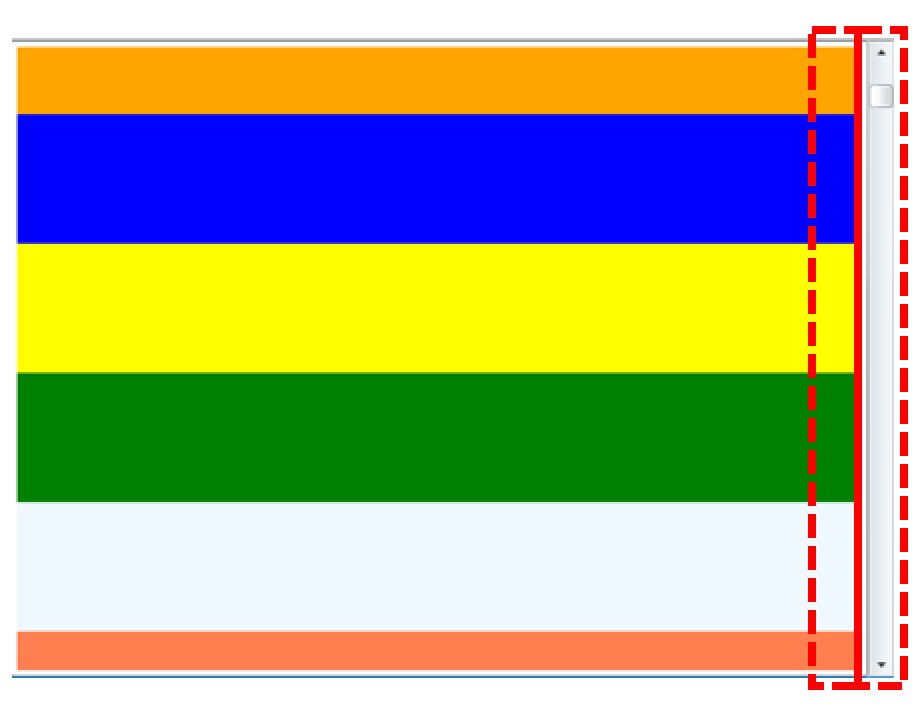
諸事情による調査。非表示にした ScrollViewer の ScrollBar と、外側に配置して表示している ScrollBar のスクロール位置を同期する。

<UserControl xClass="VirtualScrollSample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlnsx="http://schemas.microsoft.com/winfx/2006/xaml"
xmlnsd="http://schemas.microsoft.com/expression/blend/2008"
xmlnsmc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mcIgnorable="d"
dDesignHeight="300" dDesignWidth="400">
<Grid xName="LayoutRoot" Background="White">
<GridColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition Width="20" />
</GridColumnDefinitions>
<ScrollViewer ScrollViewerVerticalScrollBarVisibility="Hidden" Name="Container">
<StackPanel>
<Grid Background="Orange" Height="100" />
<Grid Background="Blue" Height="100" />
<Grid Background="Yellow" Height="100" />
<Grid Background="Green" Height="100" />
<Grid Background="AliceBlue" Height="100" />
<Grid Background="Coral" Height="100" />
<Grid Background="Beige" Height="100" />
<Grid Background="Black" Height="100" />
<Grid Background="BlanchedAlmond" Height="100" />
<Grid Background="Red" Height="100" />
<Grid Background="Blue" Height="100" />
<Grid Background="Yellow" Height="100" />
<Grid Background="Green" Height="100" />
<Grid Background="AliceBlue" Height="100" />
<Grid Background="Coral" Height="100" />
<Grid Background="Beige" Height="100" />
<Grid Background="Black" Height="100" />
<Grid Background="BlanchedAlmond" Height="100" />
</StackPanel>
</ScrollViewer>
<ScrollBar GridColumn="1" GridRow="1" Name="ContainerScrollBar" Scroll="ContainerScrollBar_Scroll"/>
</Grid>
</UserControl>
using System.Windows;
using System.Windows.Controls;
using System.Windows.Controls.Primitives;
using System.Windows.Data;
namespace VirtualScrollSample
{
public partial class MainPage : UserControl
{
<summary>
</summary>
public MainPage()
{
InitializeComponent();
SetBinding(OffsetProperty, new Binding("VerticalOffset")
{
Source = Container,
Mode = BindingMode.OneWay,
});
}
<summary>
</summary>
public static readonly DependencyProperty OffsetProperty = DependencyProperty.Register(
"Offset", typeof(double), typeof(MainPage), new PropertyMetadata(0d, (d, e) =>
{
MainPage page = d as MainPage;
double offset = (double)e.NewValue / page.Container.ScrollableHeight;
page.ContainerScrollBar.Value = offset;
}));
<summary>
</summary>
private double Offset
{
get { return (double)this.GetValue(OffsetProperty); }
set { this.SetValue(OffsetProperty, value); }
}
<summary>
</summary>
<param name="sender"></param>
<param name="e"></param>
private void ContainerScrollBar_Scroll(object sender, ScrollEventArgs e)
{
double offset = Container.ScrollableHeight * e.NewValue;
Container.ScrollToVerticalOffset(offset);
}
}
}
![Apple iPad Pro 10.5インチ Wi-Fi 256GB MPF02J/A [シルバー] Apple iPad Pro 10.5インチ Wi-Fi 256GB MPF02J/A [シルバー]](https://images-fe.ssl-images-amazon.com/images/I/41IdEkHYD1L._SL160_.jpg)

![ATOK 2017 for Mac [ベーシック] 通常版 ATOK 2017 for Mac [ベーシック] 通常版](https://images-fe.ssl-images-amazon.com/images/I/519uyfdJyJL._SL160_.jpg)