食わず嫌いも良くないと思って触ってみたメモ
設定ファイル
- ~/Library/Application Support/Code/User/
- settings.json
- keybindings.json
ショートカットキーメモ
| key |
desc |
| Cmd+P |
Go to File |
| Cmd+B |
Open,Close SideBar |
| Shift+Cmd+P |
Show All Commands |
| Shift+Cmd+F |
Find in Files |
| ^` |
Toggle Terminal |
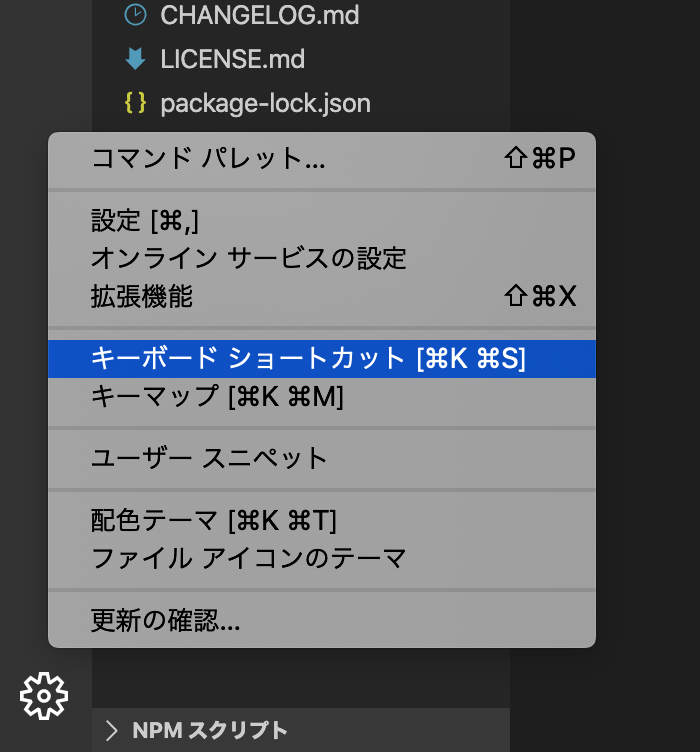
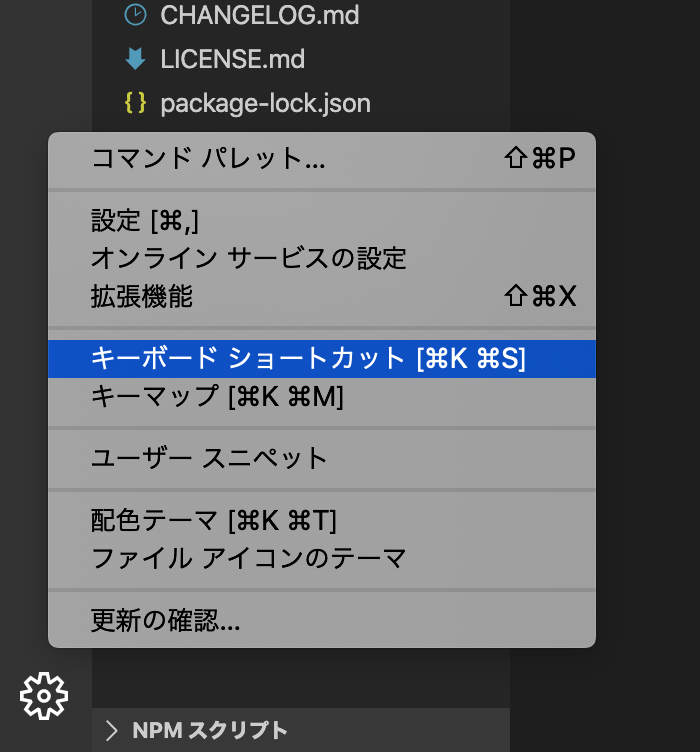
キーボードショートカットの設定起動

VsCodeVim
細かいキー設定ができないのが若干つらい。Ctrl の組み合わせを除くと ↓ みたいな cc とか連続したキー入力を拾ってくれないみたい。
"vim.normalModeKeyBindings": [
{
"before": ["c","c"],
"after": ["c","w"]
}
]
v で visual モードに入った際に再度 v で行末まで選択する挙動も怪しかったけど
これは Timeout を 100 にしたらいい感じになった。けど、上記の cc はやっぱり反応してくれない。
"vim.visualModeKeyBindings": [
{
"before": ["v"],
"after": ["$", "h"]
},
]
ドキュメントを見た感じできそうなのでもうちょっと調べてみる。
IME OFF
設定はあるのだけど期待した挙動じゃなさそうなのと
C-j で Esc 派としては色々なところ (Go to File のウインドウとか) でキャンセル(ウインドウ閉じるとか)したいので
Karabiner-Element で ime-off もセットで設定。
Outline
サイドバーに表示はされてる。
eclipse (10年前) の outline が最強で便利だった記憶 (記憶補正あり)。
ポップアップで出て絞り込めてジャンプできて便利だった。
visual studio の拡張で自作したりはしてるんだけど VSCode もやるのはだるい。
拡張を検索してみたけどそれっぽいのもない (デフォルトで入ってるし)。
タブ移動
unite.vim に慣れてるので <C-n> で選択ウインドウが出て <C-n> or <C-p> で上下に選択対象を移動しつて <C-e> で開けるといいのだけどキーバインディングが柔軟じゃないので <C-.> , <C-,> でタブを左右に選択(移動)できるようにした。ブラウザの挙動で慣れてるので問題はなさそうに思うが、さっき触ったファルが右にあるのか左にあるのかを考えないといけないのはタブへの視線移動も発生してちょっと辛い。
タブを開きまくったときにどうなるか。今のところは <C-q> をタブを閉じるに当てているので要らなくなったらすぐ消せて気にならない程度にはなってる。
その他
- 一回触ると編集を戻しても更新対象としてマークされちゃうのが地味に邪魔。
感想
- MS 製品に染まりたくなくて避けてたけど、やっぱり便利。
- 特に設定もなく js を開くと組み込みの宣言に飛べたりしてすごい。
- visual studio ではかゆいけど手が届かない系が届くようになってきてる印象。
と、ここまで書いて慣れてきた visual studio を使ったほうが幸せになれるんじゃないかと思い始めたりしたけど、mac 版は触ったことないのでどうかなぁ。