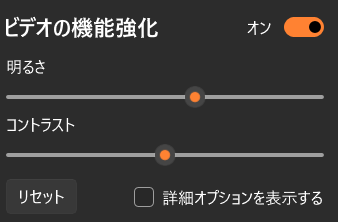
ビデオの設定 → ビデオの機能強化

DVD の音楽映像を mp4 に落として再生して見る時に粗くて微妙なんだよなぁと思ってたけど、明るさを調整して荒いところを飛ばした?ら割といい感じになった。
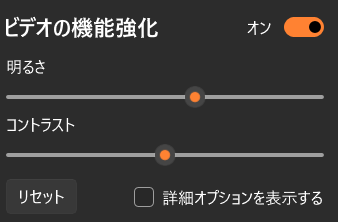
ビデオの設定 → ビデオの機能強化

DVD の音楽映像を mp4 に落として再生して見る時に粗くて微妙なんだよなぁと思ってたけど、明るさを調整して荒いところを飛ばした?ら割といい感じになった。
Inkdrop でダークテーマを使っていて、他のウインドウもダークな場合にウインドウが重なるとウインドウの境界が分からなくなる問題。
僕が Windows のパフォーマンスオプションで "スクリーンフォントの縁を滑らかにする" にしかチェックを入れていないのは一因だとは思う。全体的に "見えるの?" と聞かれる程度には画面が暗いのも一因だと思う (ほぼこれか)。
Inkdrop は js で大抵のことはできるので init.js に書く。
if (process.platform == "win32") { const border = "solid gray"; const borderWidth = "2px 3px 3px 2px"; // check state if (inkdrop.window.isNormal()) { document.body.style.border = border; document.body.style.borderWidth = borderWidth; } // add event inkdrop.window.on("maximize", () => { document.body.style.border = ""; document.body.style.borderWidth = borderWidth; }); inkdrop.window.on("unmaximize", () => { document.body.style.border = border; document.body.style.borderWidth = borderWidth; }); }
また一つ便利に。
メールで URL が改行や分裂されないように、アドレスを角括弧(< と >)で囲むテクニックの起源は、RFC 1738「Uniform Resource Locators (URL)」に遡ります。この文書は 1994 年に公開され、インターネット上のリソースの位置を特定するための URL の標準形式を定義しています。この文書において、URL を < と > で囲むことが提案され、これによりメールのテキストの中で URL が他のテキストと区別され、改行されることを防ぐことができるようになりました。
このテクニックは、特にプレーンテキストのメールで有用であり、メールクライアントが URL を誤って解釈するのを防ぐ効果があります。また、メールクライアントや他のテキスト処理システムが長い URL を適切に扱うための簡単な方法として広く用いられています。
なんとなくそうすればいいことを知っていたが、RFC で定義されているのは知らなかった。
2023.09.03 の日産スタジアム Day2、最前列ど真ん中。過去最高の時間だった。ふわふわしてて記憶があまり無かったりするけど。稲葉さんの肌のシワまで見えたのと、松本さんのプレイはやっぱすげーなと感動したのはよく覚えてる。そんなツアーの映像化。
10 年以上前に買った PC 接続して使う DVD プレーやしかないのもあって深く考えずに DVD 版を購入。したのだけど・・・映像が粗い。そりゃそうかと思うものの、なんとか画質を上げられないかとあれこれ中。 とはいえ限界がある。
収められている映像は参加した場所とは違う最終日のものだけど人生最高点とも言えるツアー映像なので Blu-ray プレイヤーを買って Blu-ray 版も買いたい気持ちが高まり中。
手元のキーボードがシルバーなのもあって反射してじゃっかん眩しいので黒テープを貼った。光源が目に入るのが若干気になると思ったけど、回せばいいだけだった。回したらモニターがホコリだらけなのが分かった。んで、ホコリを取っても取っても気になりまくる。たまに使っていたけど使わなくなって久しくなったので撤収した。
エディタとプレビューの font-size を同時に変更 (reset/increase/decrease) するプラグイン。環境によって微妙にフォントサイズが変わるので、リポジトリ管理している init.js からプラグインに外だし。
たまに Inkdrop の画面を共有しながら説明 (報告) することがあり、そのままのフォントサイズだと小さいと思って大きくする。戻すときに元々のサイズはいくつだったっけ ? となってしまうので、固定のサイズに戻せて便利。
エディタとプレビューの同時変更が必要かというと、そうでもなかったりするが (基本的にエディタだし) 同期して変更できたほうが嬉しかった気がするので ? 仕様としている。
一日プラグインを作りながらコーディングするのは苦にならないんだけど、仕事はコーディングがあまりできないのと調整ばっかりだからストレスがたまるんだよなぁ。
narrow-note
narrow-book
narrow-tag
Inkdrop の plugin にある switch-note と switch-book を自分で改造して使っていたけれど、自分的に便利なので tag 版を追加して narrow シリーズとしてリリース。一つの plugin にしても良かったのではないかと思わなくはないけど、単一機能の方がシンプルだろうということで別々に。
Inkdrop 5.8 β から React.Component を継承しつつの MessageDialog が使えなくなった?のか、エラーで起動しなくなったので、関数コンポーネントに書き直している。
特徴
<ctrl-p> <ctrl-n> でのカーソル移動が便利。必要な機能は入ってるハズなので大きな機能追加は無いと思うけど常用しているので気になるところを直しつつメンテしていくつもり。